
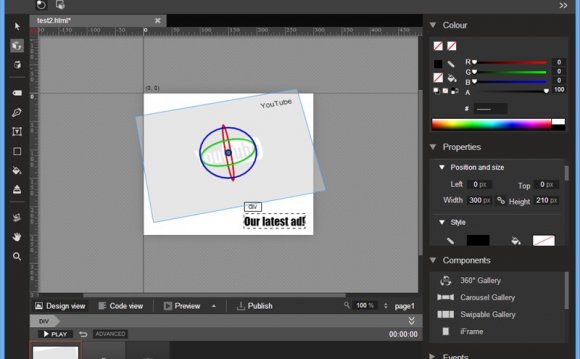
 Is a graphical design tool for creating HTML5/CSS3/Javascript banners and advertisements using animations and 3D transforms. Using their graphical tools such as drawing, text, and 3D objects, you can animate these objects and events on a timeline using keyframes.
Is a graphical design tool for creating HTML5/CSS3/Javascript banners and advertisements using animations and 3D transforms. Using their graphical tools such as drawing, text, and 3D objects, you can animate these objects and events on a timeline using keyframes.
GWD is clearly not designed to create fully-fledged applications or entire websites, but rather banners, popup ads, sidebars, animated buttons even, with a strong focus on projects for Doubleclick and AdWords campaigns.
To be fair though, Craig’s review was written just days after launching the initial beta. The version I am running is 1.1.2.0814 which is still in Beta. The program is now almost a year old. Knowing Google, it might come out of beta by the time we get Firefox version 3076!
 Note: When I needed help using or explaining a feature, I stuck almost exclusively to Google’s own Help Center. They also have a Youtube channel with a handful of videos only a few weeks old. I was surprised how little help there is for this program out there, but perhaps the program is simpler than it seems?
Note: When I needed help using or explaining a feature, I stuck almost exclusively to Google’s own Help Center. They also have a Youtube channel with a handful of videos only a few weeks old. I was surprised how little help there is for this program out there, but perhaps the program is simpler than it seems?
The Project
Because this is a tool for animating, I figured I’d create some kind of simple ad with a “click here” hotspot. I wanted to animate a cursor arrow and make it bounce against the hotspot when they hover the cursor over it.
Sounds simple enough right?
All I have to do is animate a small graphic and have it loop, then create the hotspot and send the user off to some web page when they click. Let’s see how easy it was to create!
 First, using some awe-inspiring built-in shapes and brushes from Photoshop CS6, I made this quick mockup ad for you to get a dream vacation.
First, using some awe-inspiring built-in shapes and brushes from Photoshop CS6, I made this quick mockup ad for you to get a dream vacation.
The idea is to have the white arrow bounce on the button when you hover the cursor over it; and when you click the button, open another page.
I hope you will spend more time on your graphics than I did!
Editing Modes
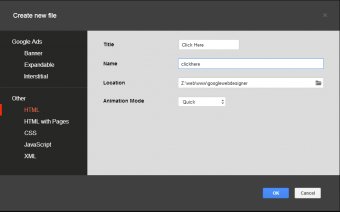
Every time you create a new file, you can choose which editing mode to work in, here is a very brief explanation of each:
- Banner (Simple ad for specific dimension within an app)
- Expandable (Ad expands when clicked and has a close button to shrink it back)
- Interstitial (Full page ad that appears at some point in your app such as between page transitions, click a close button to continue flow of app)
- HTML (Much simplified HTML starting point, not as focused on Google ad environment and fancy features)
- HTML with Pages (Uses a ‘Page’ construct, allowing your ad to contain multiple pages within itself without browser refreshing)
- CSS (Essentially a very basic text editor with little more than line numbers and color highlighting)
- JavaScript (Same basic editor)
- XML (Same basic editor)
The only thing of note here is that the Banner, Expandable, and Interstitial modes are more specific to Google ads. The initial source of a Banner was 107 lines of HTML and it published 8 files and 1 folder for 70.2KB total size. When opening a simple HTML document which is not focused on Google ads, it had 24 lines in the HTML and published 3 files and 1 folder for 1.57KB in size.




YOU MIGHT ALSO LIKE










