
 Does immediately captivating your website visitors’ attention interest you? If you answered ‘yes, ’ one of the most effective methods to do so is to use fullscreen website backgrounds. The fullscreen background has a strong visual impact that sets the tone for the user experience already when the site is loading. This is why so many beautiful websites go for the fullscreen look.
Does immediately captivating your website visitors’ attention interest you? If you answered ‘yes, ’ one of the most effective methods to do so is to use fullscreen website backgrounds. The fullscreen background has a strong visual impact that sets the tone for the user experience already when the site is loading. This is why so many beautiful websites go for the fullscreen look.
But in order to reach the right effect with a fullscreen background, you’ll need to do more than just upload a nice photo. In fact, if you don’t pay attention to a few important guidelines, your fullscreen background may end up causing you some full-blown trouble.
In fact, if you don’t pay attention to a few important guidelines, your fullscreen background may end up causing you some full-blown trouble.
Here are the Wix tips for going fullscreen:
Large, High-Quality Images Only!
Whichever visual you’re using for your site background, make sure that you have the best possible version of the file. With website backgrounds, the trick is to have a large enough file that will display well on all screens, while not burdening the loading time with a file that is too heavy. As a rule of thumb, a resolution of 72 dpi (“dots per inch”) is enough but you can experiment with 96 dpi as well. The recommended background image size for Wix sites is 1250×800 or anything higher than that but with the same proportions.
Understanding Color Contrast
Even if your background image is absolutely stunning, don’t forget that it’s still supposed to function as a background, meaning, there are other elements on the website that visitors should pay attention to. One way to make sure that the rest of your content is clearly visible and readable is to use sharp color contrast that accentuates the text and buttons to guarantee that they don’t get lost in the background.
The Balancing Act
If the fullscreen background contains several details (like a photo of a bunch of people, a city landscape, several products grouped together, etc.), you want to make sure that the content inside the image and the content that is external to it – navigation menu, texts, apps, social media links and everything you have on your site – are balancing each other. Start by uploading the background image and then add the rest of the website elements to work harmoniously with the content of the image.
Working with Shapes
One great way to balance content with a fullscreen background is to use shapes and banners to create an extra layer between the background and the site content. If you want to add a text bubble but it ends up looking too noisy with the background image, add a shape, fill it with a color that creates good contrast and then add the text on the shape. This way the shape acts as a buffer zone that keeps your design clean and orderly.
Display Diversity Check
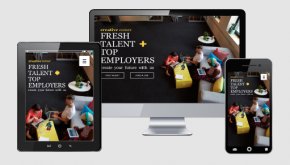
Not all of your site visitors use the same devices and the same browsers. As the designer and website owner, you want to make sure that your fullscreen background looks great on as many display options as possible. For web browsers, test your site background at least with the most popular browsers – Chrome, Firefox and IE. In addition, get a mobile device and a tablet to test the mobile display to. And if you happen to own one of those beautiful big screen desktops (or know any luck person who does), don’t forget to check your site on that one as well. The idea is to see that your background works on all possible screen sizes.




YOU MIGHT ALSO LIKE










