
 As we start a new year, one thing’s becoming crystal clear: The design and development world is being rocked by new design trends that promise exciting things for designers, their clients, and site visitors. Designers should take note of them because nothing says up-to-date and in-the-know to your future clients like being able to deliver hot designs that don’t just look good, but also provide great utility and, in turn, optimized conversions for clients.
As we start a new year, one thing’s becoming crystal clear: The design and development world is being rocked by new design trends that promise exciting things for designers, their clients, and site visitors. Designers should take note of them because nothing says up-to-date and in-the-know to your future clients like being able to deliver hot designs that don’t just look good, but also provide great utility and, in turn, optimized conversions for clients.
What’s interesting about this year’s crop of killer design trends is their eclectic nature. Some trends are simply souped-up versions of designs we already know and love while others seriously delve into practical problems for designers, solve them, and provide an enhanced user experience for shoppers of all shapes and sizes.
Without further ado, here are the killer design trends for 2016 that will be taking the web by storm and eliciting the requisite “oohs” and “aahs” from site visitors of all types.
Web Design Trend #1: Flat Design 2.0
You’ll be hearing more about flat design 2.0 as 2016 progresses. Based on the original flat design that debuted in 2012, 2.0 corrects one gigantic usability issue that equals a better user experience for your client’s site visitors and customers. Namely, it incorporates signifiers into the design to make it easier for people to use.
Flat design, a response to the now-out-of-favor skeuomorphism, is the approach that stresses:
- Strict 2D (absence of drop shadows, textures, gradients, etc.)
- Minimalism
 Bold and vivid colors
Bold and vivid colors
As the years have gone by, so, too, has the evolution of flat design, though. One of the first articles that called attention to the reality of Flat’s evolution into 2.0 was Ryan Allen’s for design firm, The Dapper Gentleman. In it, he noted that designers’ knack for adding their own, personal touches, like ornamentation, to Flat naturally changed the integrity of the design in subtle ways.
2.0 differs from Flat in the following, important ways:
- It isn’t completely flat or 2D anymore
- It uses subtle 3D design elements like shadows, highlights and layers
- It adds a bit more depth into the design
Let’s look at an example of 2.0.
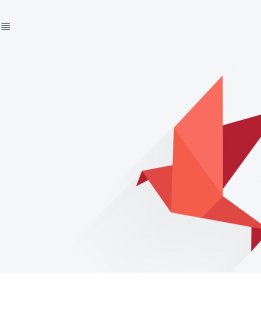
450 GSM’s site, a provider of print products, features 2.0 in the origami-like paper bird on the right side of the homepage. Note the subtly noticeable shading in different folds of the bird, signifying more depth, as well as the actual, faint shadow underneath the bird.
 Web Design Trend #2: Perfect Color Scheme Design
Web Design Trend #2: Perfect Color Scheme Design
Any designer can put a few colors together in one site design and call it a “website, ” but few can put colors together in such a way that they harmoniously pop right off the page, delighting site visitors and customers while helping the user experience. In 2016, we predict that designers will start paying more attention to correct color theory than ever before.
It’s high time that designers put a priority on designing with color in mind because colors seriously affect your client’s bottom line in the form of site conversions. This great Kissmetrics infographic makes the point that colors are the number one influencing factor in purchases for almost 93% of people! For example, did you know, according to research, that blue is the color favored by both men and women in purchase decision?
Here’s the bottom line: The way designers arrange colors in their site designs is critical to whether or not your client’s customers buy or leave the site quickly.
Some designers have already taken the lead and are at the forefront of creating visually memorable designs that intelligently use color to help the user experience.
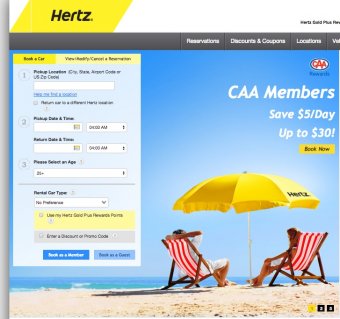
Take Hertz’s homepage. The rental-car company uses the simple-but-effective complementary color scheme to make its call-to-action and web form pop, due to the presence of high contrast. As a result, customers can quickly find where to enter their info to book a car rental. Note the strong yellow against the blue background, which draws the eye and user attention to specific parts of the homepage for personal-info entry.
 We look forward to more designers incorporating such vivid and confident color schemes throughout 2016!
We look forward to more designers incorporating such vivid and confident color schemes throughout 2016!
Web Design Trend #3: Humongous Moving Videos
Mega images surfaced more widely a couple of years ago, and they’ve done wonders for the conversion rates of different websites, as illustrated in various case studies. If mega images can have these very favorable results for sites’ conversion rates…then why not mega videos too?
To understand why mega videos will be big in 2016 and why they could also have the same, positive results for sites, we have to understand human psychology. People are visual creatures. Always have been. Always will be.
Numerous studies show that using videos on sites boost conversion rates. Videos are easier to consume, absorb, and understand than reading actual text. Sure, much of the web’s content is the written word, but other studies show that web videos are just more engaging than text.
It makes all the sense if you think about it. Let’s say you’re a shopper navigating your client’s new homepage and are greeted by a humongous mega video right off the bat that immediately captivates your attention. Right then, you’ve already gotten over one hump in the conversion funnel by extending the time you stay on the site to admire the video. This can put you on the fast track to further micro-conversions, all the way down the funnel.
The Born Group’s site exemplifies this trend to a tee. As visitors arrive, they’re immediately taken with the moving video of a majestic silverback gorilla, forcing them to pay attention and extend their site time.
Web Design Trend #4: Problem-Solving CSS Layouts Like Flexbox
Not all hot, new design trends have to necessarily impress your client’s customers and visitors on an aesthetic level. Some, like Flexbox, are an impactful new trend because they solve various design and development problems that have piled up over the years. With that said, any site that can solve such problems in a cinch and therefore deliver a much-improved user experience to visitors will automatically be beautiful, too!




YOU MIGHT ALSO LIKE










