
 During the last few months we have looked at using negative space and minimalist design. Today we bring you 60 of the best-looking minimalistic sites currently on the world wide web. Sit back and get inspired…
During the last few months we have looked at using negative space and minimalist design. Today we bring you 60 of the best-looking minimalistic sites currently on the world wide web. Sit back and get inspired…
Minimal Design
Keeping things simple is the whole purpose of minimal design. Why overcomplicate what's already a very full web with thousands more links and buttons?! In this roundup of images I have chosen 60 examples of clean and minimal designs which inspire me. Every one of these sites has been carefully designed in very different ways.
Some of the sites have gone completely minimal without any effects apart from well laid out content, where as others choose to display the huge amount of content with sliders, drop downs and some very uniquely designed objects.
Minimal design is actually a lot more difficult to achieve than you might think; keeping your designs clean but bursting with important information is a fine balance. To complete the roundup I've listed a couple of tutorials to help you find out more about minimal design.
Top feature: I love the color scheme, but the way the circles pop out from the cloud on loading the site is really funky.
Top feature: Well displayed products make this site straight to the point.
Top feature: The navigation menu has a funky glow but the best thing is how the skin changes color to match the time of the day.
 Top feature: The portfolio is well spaced and easy to use.
Top feature: The portfolio is well spaced and easy to use.
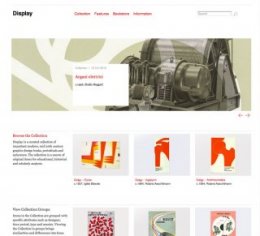
Top feature: Check out the collections page. Every image has the same careful presentation.
Top feature: The accordion on each of the images is actually great fun to play with!
Top feature: Very minimal design makes the site really easy to navigate.
Top feature: The centre cube controls the content in a very stylish way.
Top feature: The products are well spaced out without too much text
Top feature:The rollover on the images drops down to provide more details.
Top feature: Offers a flash site and an HTML version for iPhone/IPad users
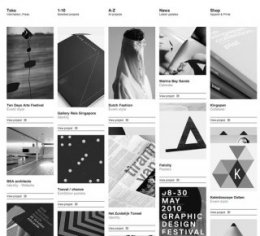
Top feature: Just simply scrolling through the vast portfolio.
Top feature: The navigation is bold and beautiful stretching across the whole screen.
Top feature: Easy of use. The site displays everything very clearly.
Top feature: The categories slider is smooth and doesn't jump like many others.
 Top feature: The animated blimp in the middle of the site is pretty hard to miss. All the vector graphics are animated on every page to add to the pleasure of viewing the site.
Top feature: The animated blimp in the middle of the site is pretty hard to miss. All the vector graphics are animated on every page to add to the pleasure of viewing the site.
Top feature: The interaction with the images.
Top feature: The grid background just makes everything look slightly more technical.
Top feature: The eye grabbing graphics on the home page.
Top feature: The integration of the vimeo slider adds to the clean look of the page. A much better choice than youtube.
Top feature: Easy to understand product due to numbered steps.
Top feature: The navigation between two portfolios is made very easy by two well place arrows.
Top feature: Eye grabbing fonts and different text styles make this website stand out above others. However the different styles are carefully placed and don't clash with each other.
Top feature: Clean portfolio, easy to change between products.
Top feature: Packed full of content but displayed clearly and without being in your face.
 Top feature: The blog icons change based on the media posted.
Top feature: The blog icons change based on the media posted.
Top feature: The typography placed slap bang in the middle of the page.
Top feature: The interactive slider adds to the viewing experience with constant animation (including a small tortoise and squirrel that runs across the bottom of the footer)
Top feature: Monochromatic palette.
Top feature: Once again the slider grabs all of your attention instantly with its fun themed designs.
Top feature: An unconventional diagonal bar along with a nicely integrated twitter feed.
Top feature: The products steal the show, perfectly centered without any other distractions.
Top feature: Clean slider and navigation bar
Top feature: The diagonal scrolling portfolio, works great with an apple magic mouse or track pad.
Top feature: Transitions between pages dim the content. Using the navigation bar to hold information instead of links is also pretty unique.
Top feature: One of the few minimal sites that uses black negative space to is advantage.
Top feature: Stunning box layout with the logo centered in the middle.
Top feature: The navigation is clean and easy to navigate.
Top feature:Within less than 30 seconds you know the style and work of the designer just by the content on the slider.
Top feature: Great looking icons make this one of the best visual navigation.
Top feature: The cut up logo grabs your attention and you just want to find out more about the company.
Top feature: The website showcases the products in horizontal fashion.
Top feature: All of the premium pixels themes have great image rollovers.
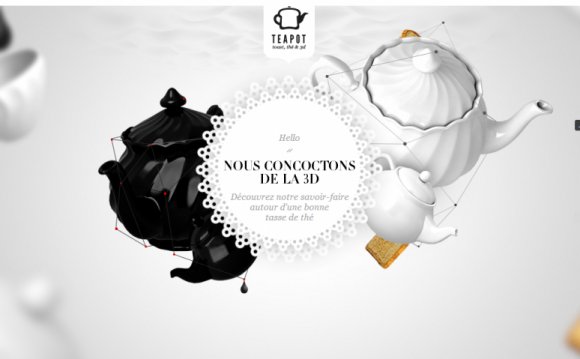
Top feature: The direct message at the top welcoming you to the site. It just makes the site more personal.




YOU MIGHT ALSO LIKE










