
 Making a website mobile ready is pretty high on the request list for businesses and organizations developing a new website. However, there are a flurry of terms surrounding mobile. Mobile friendly, mobile optimized, and a newer term: responsive design. What is the difference between them? Why is it important?
Making a website mobile ready is pretty high on the request list for businesses and organizations developing a new website. However, there are a flurry of terms surrounding mobile. Mobile friendly, mobile optimized, and a newer term: responsive design. What is the difference between them? Why is it important?
In fall 2012 Peter Sondergaard, senior vice president at Gartner, a world-wide IT analysis and research company, projected that by 2014 there will be more web browsing from mobile devices than on traditional desktops or laptops. We’ve seen our own clients’ website analytics for mobile users jump from an average of 5-8% in 2010 to 16-20% in 2011. 2012 is showing a similar increase. There is no doubt that mobile cannot be ignored.
With mobile devices ranging from handhelds to tablets, understanding how your website will display on the variety of formats is critical. When terms like mobile friendly, mobile optimized, and responsive design come up in development discussions, you’ll know the difference.
Mobile Friendly Website
Mobile friendly refers to a site that displays accurately between your desktop/laptop computer and a mobile device such as a handheld phone (iPhone, Android, Blackberry) or tablets (iPad, Kindle, Galaxy, etc.). While it will appear smaller on a phone and may not work perfectly on a touchscreen tablet, a mobile friendly website will be perfectly functional. Many developers view mobile friendly as a “best practice” for all website developments.
Ensuring your website is mobile friendly is critical. As we discussed above, the percentage of mobile users is quickly rising. What are critical features of a mobile friendly website?
- Text-based phone numbers, physical addresses, or email addresses that can trigger a call, directions, or email message from your mobile device
- Slideshows or image rotators that function without Flash support (Adobe Flash is not supported by Apple and some other mobile devices)
- Small image sizes to allow for fast loading over mobile connections—don’t count on even a 3G connection
 Here are some examples of mobile friendly websites:
Here are some examples of mobile friendly websites:
Mobile Optimized Website
A mobile optimized site is a far more advanced website. Mobile optimized means that the site will reformat itself for a list of handheld or tablet devices. Larger navigation buttons, reformatted content, and differently optimized images appear when the user is on an iPhone or other device.
Why reformat? Reformatting allows the website to easily engage a large mobile audience when key buying decisions come up. More and more consumers are turning to their mobile devices right in the store. Having a website developed that allows the user to easily navigate and engage from the small screens of their handheld means reaching a decision faster.
What are some good formatting elements that go into a mobile optimized site?
- Simplified navigation that is “thumb” friendly with large touchpoints, especially for critical contact information
- Avoid making users type unless absolutely necessary
- Give users the option to view the desktop version of your site
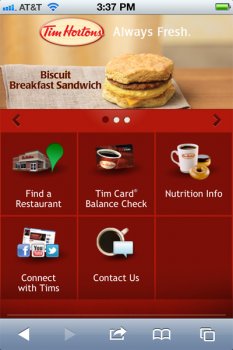
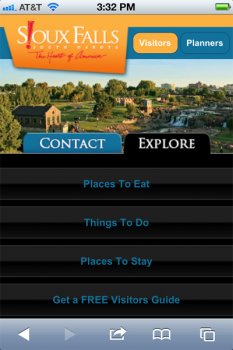
Here are some mobile optimized websites worth checking from your handheld:
Responsive Design Website
As website design continues to evolve, a fantastic form of development has come into play. Responsive design is a method of developing a site that is completely flexible regardless of device. Rather than detecting a specific browser type or device type, the website automatically orientates itself based on the screen size of the device. A combination of reformatting and re-optimizing the site as a whole give a practical flexibility beyond imagination.
Responsive design, while more costly to develop, is the wisest development investment if you’re dealing with a consumer or audience-base that is active on mobile devices or need to make purchases on the go. Impulse purchases are obvious, but this is equally critical for commodity content such as blogs or news outlets.
What About Small Business and Mobile Web?
Mobile browsing—from tablets to smartphones—is growing at an unprecedented rate. The consumer’s passion for immediate gratification of their informational needs requires effectively delivering your product (physical or intellectual) via the mobile web.
What about small business or a non-profit organization? Is mobile friendly good enough? Should an organization discuss a mobile optimized version? Will investing in a responsive design site bring a measurable return?
Excellent questions with answers only you can provide. Every situation will be different, but give serious thought of what percentage of your site visitors are on mobile devices? Google Analytics will tell you. What does your current site look like? Pull out your smart phone and find out.
If your eyes just flickered over to your smartphone and you don’t know the answer…. I guess you already know the answer.
YOU MIGHT ALSO LIKE










