
 Many internet-savvy companies now know that they need to have an impressive responsive or mobile website in order to keep users engaged with their online presence. However, creating a mobile website can sometimes be easier said than done - particularly if you don't have any context for what a great website actually looks like on a mobile device. To try and inspire and inform your business' decisions when it comes to adding mobile functionality to an existing or new website here are 25 of our favorite mobile optimized websites.
Many internet-savvy companies now know that they need to have an impressive responsive or mobile website in order to keep users engaged with their online presence. However, creating a mobile website can sometimes be easier said than done - particularly if you don't have any context for what a great website actually looks like on a mobile device. To try and inspire and inform your business' decisions when it comes to adding mobile functionality to an existing or new website here are 25 of our favorite mobile optimized websites.
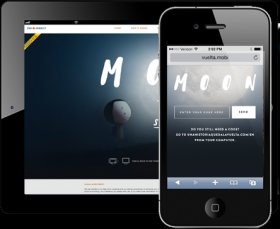
A partnership between ING Direct and Unicef, "MOON" is a website that is extremely unique both in how it uses mobile development and design and how the website itself is laid out. The site uses advanced website development to get users to access the site simultaneously on both desktop and mobile devices. The desktop version acts as a video player with simple navigation options for donations while the mobile version acts as a video control that changes what happens in the video by having people tilt their phones. The mobile version also features basic navigation and donation options - making both mobile and desktop browsers optimized for donations while acting as two separate parts of the same experience.
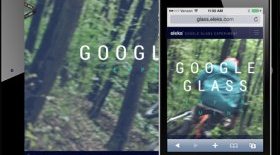
There's a reason the ELEKS Google Glass Experiment has won "Site of The Day" awards from both TheFWA and Awwwards. The desktop version of the website is one of the most interactive websites to ever be released on the internet - leveraging both visual elements and microphone connectivity to effectively show users what using Google Glass will be like when it comes to doing athletics. While the mobile site could never hope to quite live up to it's desktop counterpart, it does feature some nice elements of its own.
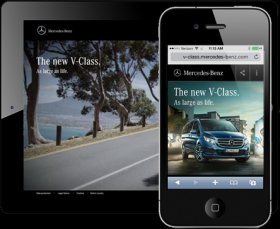
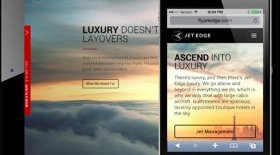
 The most impressive part of the site is the large featured image in the header, which moves just enough to keep users engaged while not negatively impacting load time. Furthermore, the text is presented in a clean and efficient manner so that the most information possible is conveyed without drawing away from the mainstay media elements of the video and imagery.
The most impressive part of the site is the large featured image in the header, which moves just enough to keep users engaged while not negatively impacting load time. Furthermore, the text is presented in a clean and efficient manner so that the most information possible is conveyed without drawing away from the mainstay media elements of the video and imagery.




YOU MIGHT ALSO LIKE










