
In our latest free e-book, we examine how to prioritize visual and text content in your UI design. Our goal is to show you how to design for what users care about most, even if your content isn’t finalized.
Take a peek inside the book!
No matter how beautiful your site looks, users come to your site for the content. Unless the design frames the content in a visually digestible manner, studies show that your users will probably leave within 10 seconds.
In this free e-book, we take a practical approach to content-first design, typography, and scannable UI layouts. We favor real-world application over dry theory, so we’ve provided only the most straightforward and actionable tips.

- Different tactics of including real content in your UI design even if your content is still rough
- The pros and cons of the F versus Z pattern for designing easily scannable web interfaces
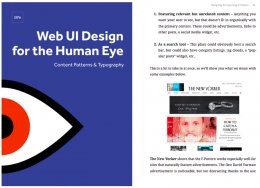
- Visual best practices based on UI designs from almost 30 companies including Design Milk, Hulu, The New Yorker, and AirBnB.
- How to structure your typography to enhance your overall UI and specific sections of content
YOU MIGHT ALSO LIKE

Introduction - UI Design Patterns and Best Practices for ...

Best Practices for Mobile UI Design

UI Design Patterns and Best Practices for an Android Developer







