

Get Our Free Ultimate Guide to Mobile Design
Sign up below to get it instantly. Plus, get more Skillcrush news and updates to your inbox!
You can unsubscribe from our mailing list at any time. We won't use your email address for anything else, promise!
It is quite an art to make a web site look good on your much smaller phone screen, but it is absolutely essential for any site or business. A website’s degree of responsiveness – in other words, ability to recognize their environment (such as tablet vs. phone) and adapt to the screen in which they are being viewed – can make or break a company. Just look at the evidence:
- Almost three-quarters of respondents said they are more likely to revisit a mobile-friendly site.
- Users are five times more likely to abandon the task they are trying to complete if the site isn’t optimized for mobile use, with 79 percent saying they will go back to search and try to find another site to meet their needs.
Basically, a responsive site is going to keep your customers or users coming back to you, and not moving on to another site. How do you break down making your site mobile-friendly in bite size steps? Abide by the following principles:
- Consistency: Provide visitors with the same tools and features for browsing and filtering across all devices.
- Use space intuitively: Focus the visitor’s attention on the most influential and important elements, but don’t overwhelm them with a crazy interface. Make your site clean and give a clear CTA (call to action – for example, “buy!”).
- Put the viewer in control: Provide device specific user interactions and give the viewer the ability to choose what kind of user experience they want.
When a site is responsive it is a beautiful thing. Here are a few gorgeous sites that have nailed it on mobile.
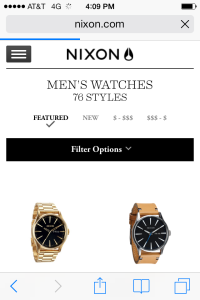
1. Nixon
- Consistency: The same filters are available across all devices
- Simplicity: It has a simple three bar tool icon in the header that guides the viewer. It also then allows the products to stand out.
- Intuitive design: Only the primary colors of the watches are shown so the viewer isn’t overwhelmed.
 It also does a great job of focusing its space on the most important, CTA content.
It also does a great job of focusing its space on the most important, CTA content.
It’s – pun intended – the gold standard.
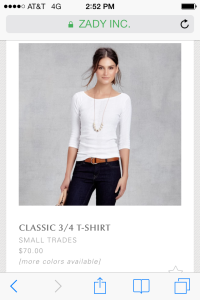
2. Zady
The conscious consumerism startup Zady looks stunning on mobile. It is simple, beautiful and straight-forward.
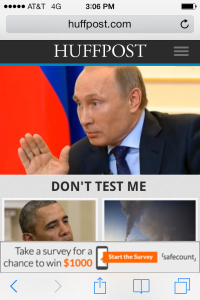
3. Huffington Post
One friend noted that they keep going back to HuffPo because the mobile site has done a good job of paring down information.
4. Grey Goose
This liquor retailer keeps the same feel on all of its platforms through the magic of flexible images and parallax scrolling.
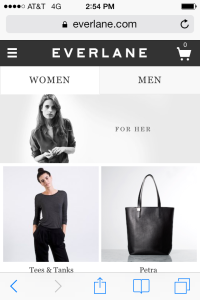
5. Everlane
Another e-commerce site that doesn’t overwhelm the customer. The scroll through of different “looks” on each product is seamless.
6. IFC
A clear, structured site that gets the necessary information across.




YOU MIGHT ALSO LIKE










